Image may be NSFW.
Clik here to view.
DVD | ISO | 542 MB | Spanish | VIDEO2BRAIN | Incl. Archivos Base | Vídeo Training
Formadores: Marcos González Sancho | Duración: 02:58 horas
Image may be NSFW.
Clik here to view.
Mejora tu flujo de trabajo web usando un framework
¿Te cansa maquetar una web siempre igual? ¿Te hartan las incompatibilidades entre navegadores? Descubre cómo un framework puede ayudarte a centrarte en lo realmente exclusivo de cada proyecto. Aprende con video2brain qué son los frameworks, cómo pueden ayudarte y descubre con un ejemplo práctico cómo usarlos paso a paso.
Marcos González Sancho te presenta su curso Maquetación web con frameworks. Mejora tu flujo de trabajo web usando un framework.
Con este workshop descubrirás qué son los frameworks para desarrollo web, qué clases de frameworks tenemos a nuestra disposición y cuáles son los aspectos clave que hacen a un framework ser bueno o malo.
A través de un proyecto web analizaremos las fases de planificación, diseño y desarrollo de una página, y cómo éstas se simplifican de forma considerable cuando todas se enfocan desde un principio para ser ejecutadas con un framework.
960 Grid System es un framework sencillo pero muy didáctico, que te permitirá aprender las bases de estos sistemas para poder dar el salto a otro nivel. Te enseñaremos los fundamentos que hay detrás de él y que son referencia para muchos otros frameworks existentes.
Podrás hacer tus primeros prototipos sobre papel con las plantillas en PDF que incorpora y aprenderás a instalar las extensiones de Fireworks y Photoshop para diseñar de forma adaptada en estos programas. A la hora de maquetar apreciarás el enorme ahorro de tiempo que supone el uso de estas herramientas y la gran compatibilidad que guardarn con los diferentes navegadores.
Primeros pasos
Descubre qué son los frameworks, cómo los diseñadores y los programadores pueden utilizarlos para que optimizar sus flujos de trabajo, qué tipos existen y cuáles son las ventajas de algunos de ellos.
Planificación y desarrollo
Con 960.gs, el framework elegido podemos trabajar ya desde la concepción y diseño de la web. Prepara todo el material para su posterior maquetación. El trabajo del programador será mucho más fácil y rápido. Paso a paso te iremos explicando en un ejemplo práctico cómo hacer realidad la idea del diseñador.
Se acompañan en los archivos base tanto el diseño como el proyecto finalizado.
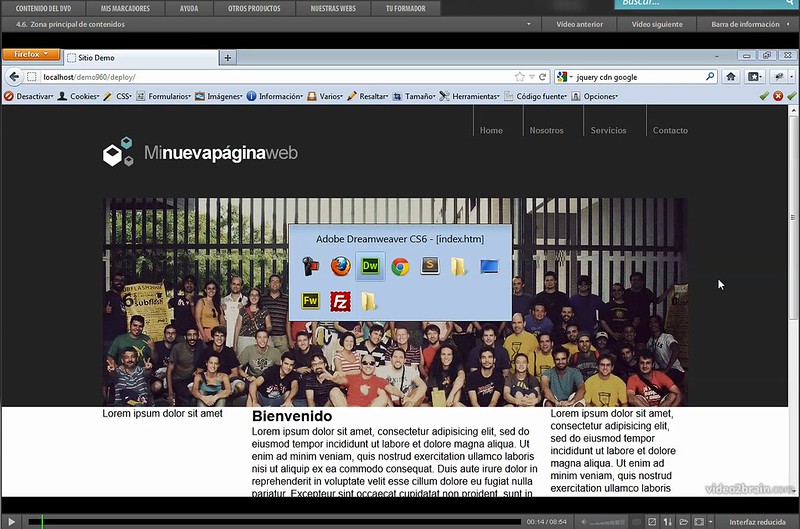
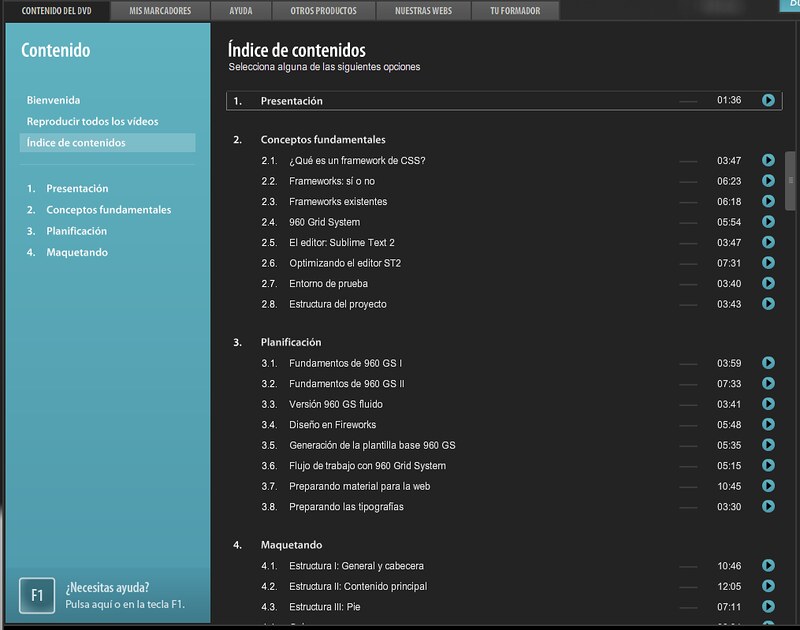
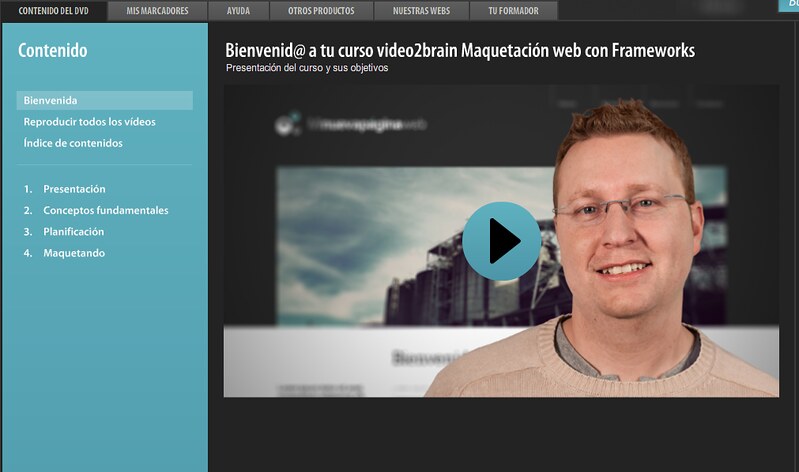
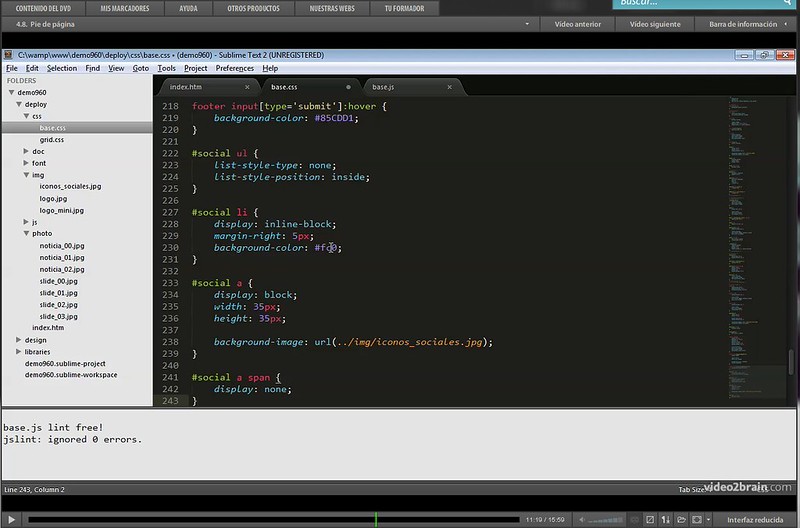
CAPTURAS
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
ENLACES INTERCAMBIABLES
RAPIDGATOR
LETITBIT
Clik here to view.

DVD | ISO | 542 MB | Spanish | VIDEO2BRAIN | Incl. Archivos Base | Vídeo Training
Formadores: Marcos González Sancho | Duración: 02:58 horas
Image may be NSFW.
Clik here to view.

Mejora tu flujo de trabajo web usando un framework
¿Te cansa maquetar una web siempre igual? ¿Te hartan las incompatibilidades entre navegadores? Descubre cómo un framework puede ayudarte a centrarte en lo realmente exclusivo de cada proyecto. Aprende con video2brain qué son los frameworks, cómo pueden ayudarte y descubre con un ejemplo práctico cómo usarlos paso a paso.
Marcos González Sancho te presenta su curso Maquetación web con frameworks. Mejora tu flujo de trabajo web usando un framework.
Con este workshop descubrirás qué son los frameworks para desarrollo web, qué clases de frameworks tenemos a nuestra disposición y cuáles son los aspectos clave que hacen a un framework ser bueno o malo.
A través de un proyecto web analizaremos las fases de planificación, diseño y desarrollo de una página, y cómo éstas se simplifican de forma considerable cuando todas se enfocan desde un principio para ser ejecutadas con un framework.
960 Grid System es un framework sencillo pero muy didáctico, que te permitirá aprender las bases de estos sistemas para poder dar el salto a otro nivel. Te enseñaremos los fundamentos que hay detrás de él y que son referencia para muchos otros frameworks existentes.
Podrás hacer tus primeros prototipos sobre papel con las plantillas en PDF que incorpora y aprenderás a instalar las extensiones de Fireworks y Photoshop para diseñar de forma adaptada en estos programas. A la hora de maquetar apreciarás el enorme ahorro de tiempo que supone el uso de estas herramientas y la gran compatibilidad que guardarn con los diferentes navegadores.
Primeros pasos
Descubre qué son los frameworks, cómo los diseñadores y los programadores pueden utilizarlos para que optimizar sus flujos de trabajo, qué tipos existen y cuáles son las ventajas de algunos de ellos.
Planificación y desarrollo
Con 960.gs, el framework elegido podemos trabajar ya desde la concepción y diseño de la web. Prepara todo el material para su posterior maquetación. El trabajo del programador será mucho más fácil y rápido. Paso a paso te iremos explicando en un ejemplo práctico cómo hacer realidad la idea del diseñador.
Se acompañan en los archivos base tanto el diseño como el proyecto finalizado.
CAPTURAS
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

ENLACES INTERCAMBIABLES
RAPIDGATOR
Código:
http://rapidgator.net/file/5c5e0e20f8d783f9529babb938ee73db/frameworks_maquetacion.rar.htmlCódigo:
http://u19194071.letitbit.net/download/78047.7614796c5576831dd09ef3ede3a1/frameworks_maquetacion.rar.html